L’humain avant la technique
Nous concevons des applications pour des humains en collaboration avec des humains.
Une fois conçues, on s’occupe de relever les défis techniques.
Les phases du projet
Conception > Design > Développement > Test > Production > Evolution
01 La conception
Design UX

Etude
La phase d’étude est réalisée sous forme d’interview. Nous apprenons ainsi à vous connaitre et à mieux comprendre vos attentes. Nous vous faisons bénéficier de notre expérience en vous conseillant sur les choix possibles. Cette phase conditionne et cadre le projet.
Prototype interactif
Nous concevons un prototype fonctionnel interactif sur les principaux écrans (accueil, service, produit, profil utilisateur, page type, contact, assistance, …). Nous pouvons ainsi les partager en ligne avec votre équipe. Nous les ferons évoluer en fonction de vos remarques.
Le prototype interactif est concret et nous permet de réfléchir ensemble à la structure, l’ergonomie, l’organisation du contenu, …
02 Design
Design UI

Si elle veut être un succès, une solution digitale doit séduire les utilisateurs. Elle doit être facile à utiliser, dégager une atmosphère et donner envie.
Lors de cette phase projet, nous travaillerons l’aspect graphique. Les graphistes de notre agence réalisent des propositions déclinées sur les écrans types.
Nos créations graphiques sont 100% personnalisées. Nous ne nous basons pas sur des thèmes préconçus. Votre application est ainsi unique et 100% en adéquation avec vos besoins et ceux de vos utilisateurs.
03 Développement

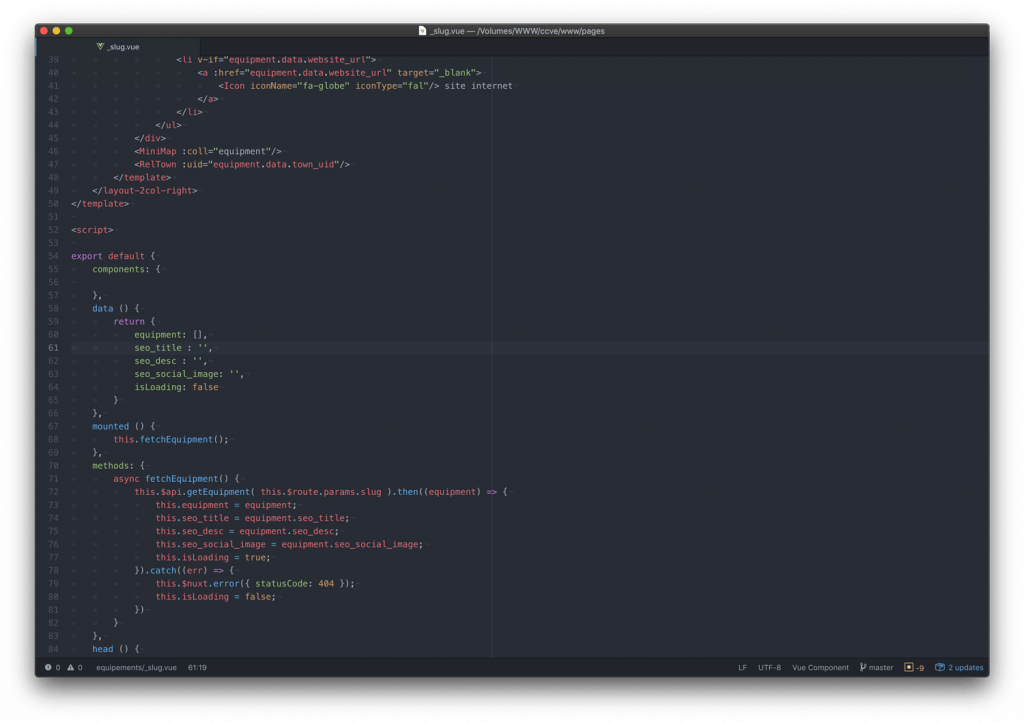
Développement
Une fois la proposition graphique finalisée commence la phase technique de développement. Toute cette phase de développement s’effectue sur notre plateforme de pré-production.
La nouvelle solution digitale est donc visible par votre équipe pendant sa construction. Cette méthodologie apporte plus de souplesse et un travail interactif. Notre approche de projet agile prévoit des réunions d’étapes intermédiaires afin de vous présenter le travail réalisé.
Insertion du contenu
Une fois le site techniquement fonctionnel, nous insérerons le contenu (textes et images) dans celui-ci.
Cette phase d’insertion de contenus nous permet aussi de vérifier le fonctionnement de notre thème. Nous pouvons ainsi faire les ajustements nécessaires.
Si vous n’avez pas d’images, notre agence dispose d’une licence de banque d’images pour votre projet.
Optimisation
Performance
L’optimisation et la vitesse d’affichage d’un site Internet sont des critères importants tant pour les visiteurs que pour le référencement. Nous réalisons avant la mise en ligne du site Internet les configurations pour un affichage rapide et des tests de performances.
Compatibilité
Nous vérifions la compatibilité avec les principaux navigateurs et équipements du marché.
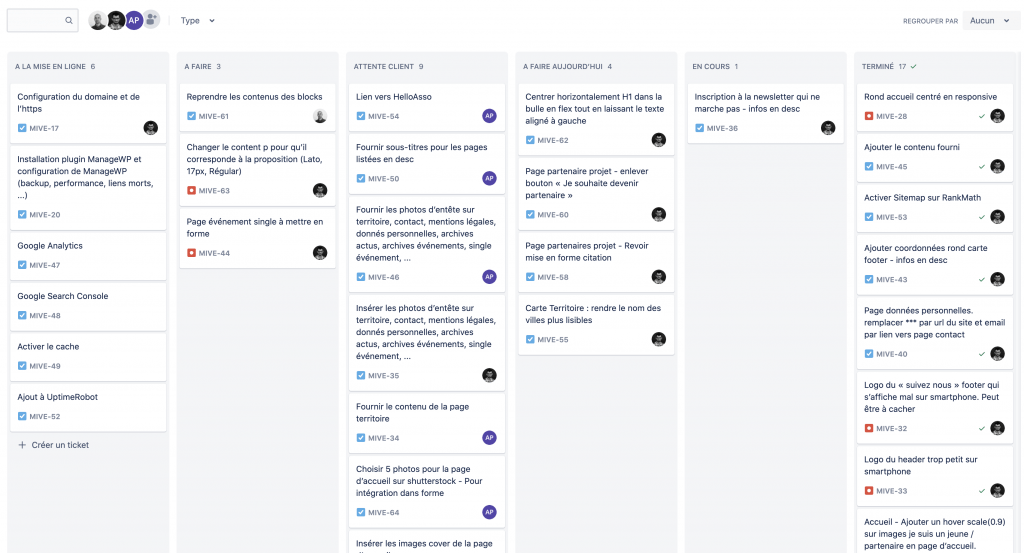
Suivi de projet Agile SCRUM

Organisation du développement
Suivez et participez à nos SPRINTS
De par la complexité et la multitude des activités à réaliser, nous utilisons l’approche Agile pour la gestion des projets digitaux. Nous utilisons plus particulièrement la méthodologie SCRUM.
Nous commençons par lister les activités à faire. Celles-ci sont ensuite réparties par «sprint». Lors d’un sprint, nous réalisons les activités définies dans un temps imparti.
Nous procédons à des points d’étapes réguliers en interne et en présence du client. Les activités sont réparties en fonction de leur statut dans les boards.
Et pour chaque activité, un responsable !
Les boards de suivi nous permettent une organisation sans faille.
04 Test

Tests
Avant la mise en production, nous procédons en à des tests : fonctionnels et performances.
Ils sont réalisé sur notre environnement de tests en condition réel de production.
Vérification du Service Régulier
Rien ne remplace un usage réel.
Nous réalisons donc une Vérification du Service Régulier sur un périmètre restreint (par exemple sur un panel d’utilisateurs) afin de valider complètement l’application.
La durée d’une VSR oscille entre 1 semaine et 1 mois en fonction de la complexité fonctionnelle.
Pendant cette période de VSR, nous surveillons techniquement votre application digitale.
05 Production
Publication / DevOps
Ca y est ! L’application est fonctionnelle. Il est temps de la publier. Dans le cas d’une application web, nous procédons au transfert sur l’espace d’hébergement. Pour une application mobile, nous procédons à la publication dans les différents stores (Apple Store, Google Play Store).
Suite à la publication, nous procédons à diverses opérations : créations de comptes utilisateurs, opérations de communications, publicités, …
Transfert de connaissance
Il est important pour nous que vous soyez autonome sur la solution digitale pour son utilisation, la mise à jour de contenu, … En effet, plus vous serez à l’aise sur cette solution digitale et plus elle sera vivante.
Nous réalisons donc un transfert de connaissance à vos équipes.
Suivi de la nouvelle version
Une fois votre solution digitale publiée, nous assurons un suivi de celle-ci pendant un délais d’un mois.
Cette phase nous permet de procéder aux derniers ajustements.
Au-delà, nous vous proposons un contrat de maintenance technique.
06 Evolution

Votre application digitale est amenée à évoluer
Nous vous accompagnons en vous fournissant les bonnes métriques et analyses : comportements utilisateurs, volumes de données, usages, …
Vous pourrez ainsi plus facilement faire des choix d’évolution.
Nous réalisons ces améliorations en développement continu ou ponctuel.

Maintenance
L’esprit tranquille avec
une équipe disponible et réactive
Nous assurons la TMA de votre logiciel métier, application mobile, site e-commerce et site Internet.